How to Outline Text In Illustrator
Illustrator is vector-based software for creating graphics. Typography is imperative for every designer.
Most designers have a problem, and that is they don’t create an outline for their text. We use outline typography whenever we make graphics to make them more attractive.
There are many ways to accomplish this, but if you find the easy way, then it’s for you. The tip and tricks we share are very simple, and anyone can do this work.
Converting the text into an outline is not very difficult but some people have difficulty achieving the effect. In this lecture, you will learn how to create your text in stroke form.
Following these instructions and then applying them to their software is what customers need to do. Regardless of your operating system, this technique applies both to Windows and Mac. You’ll need Adobe Illustrator.

Step 1
The first thing we need to do is write any text on our artboard.
Step 2
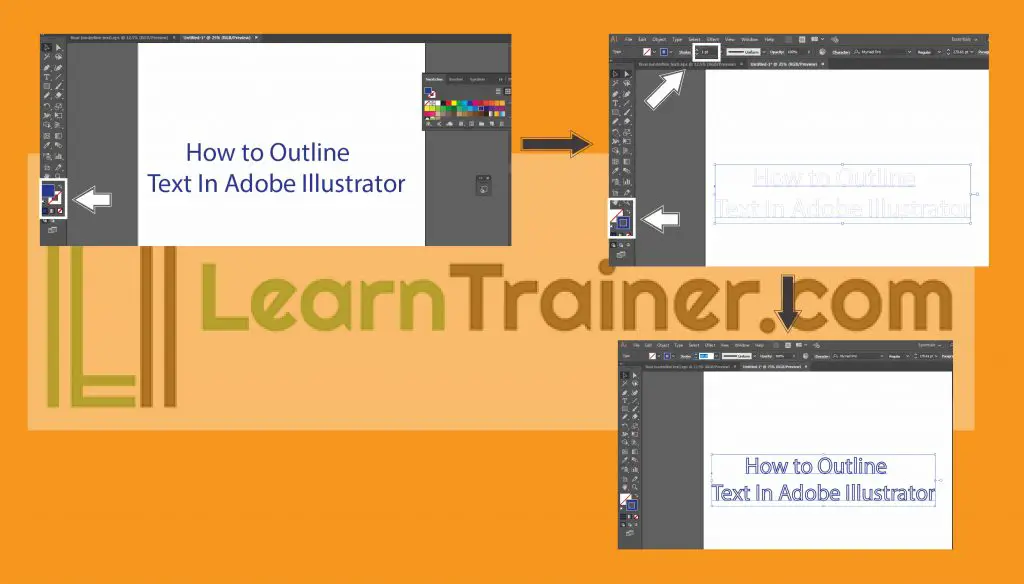
When we have written the paragraphs, we need to select them. After selecting the text we find that below there are two options called Fill and Stroke.
On the upper sides, we see that is filled and below the side, we see that is a stroke. Now we notice that fill is applied and stroke is off and you also get a ride line on stroke.
Step 3
Now we need to turn off the fill color and open the stroke color. Then we see that a small outline has been created.
Now that we have created our outline, we must make them thick. We see that the upper side has a box created and there is a 1 point font, and we need to increase the size of our outline. We increase the 10pt size. The size depends on the user.
Step 4
At this point, our process is complete, however we must add a crucial step: adding color to their stroke. Swatches that are provided on the Windows panel are used to change the stroke color.
There is a Windows panel on the upper side. When you click the windows panel, you will see many options.
Scroll down to find the swatches. When you click them, the swatches will open, and you will see the color near the artboard.
Now you see that our text is ready. We guide you through the steps and everything that you need to know, and you will easily create this type of text.